Die Einbindung von Google Fonts-Schriftarten in Websites sorgte im Jahr 2022 für große Aufmerksamkeit. Zahlreiche Medien berichteten.
Worum geht es da eigentlich?
Im Kern geht es darum, dass nach der standardmäßigen (!) Einbindung von Google Fonts in eine Website eine Verbindung zu einem Google-Server aufgebaut wird. Ein Futurezone-Artikel geht im Detail und gleichzeitig auch gut verständlich darauf ein.
Es gibt Abhilfe: Mache Google’s Fonts zu deinen Fonts!
Die Schriftarten von Google Fonts lassen sich einfach herunterladen und am eigenen Webspace ablegen. Von dort ruft sie dann der Website-Besucher auf, ohne mit Google’s Server in Berührung zu kommen.
Damit kannst du die gewählten Schriftarten einfach weiterverwenden, denn die Google Fonts-Schriftarten werden zu „lokale Schriftarten“.
Das Herunterladen, und vor allem das manuelle Einbinden der Schriftarten in die eigene Website, kann für technische Laien aber durchaus kompliziert sein.
Für Website-Betreiber, die WordPress einsetzen, ist es allerdings sehr einfach – mit einem WordPress-Plugin.
Nachfolgend findest du dafür eine bebilderte Schritt-für-Schritt-Anleitung.
Inhaltsverzeichnis
- Wie stelle ich fest, ob ich Schriftarten über den Google-Fonts-Server einbinde?
- Installiere das WordPress-Plugin „Local Fonts“ und binde Google’s Schriftarten lokal ein
- Teste deine lokalen Schriftarten!
- Wichtig zu wissen
- Feedback geben und nach Unterstützung fragen
Wie stelle ich fest, ob ich Schriftarten über den Google-Fonts-Server einbinde?
Auf entsprechenden Ratgeber-Websites hast du vielleicht schon Screenshots von Website-Quelltexten gesehen, wie du den Schriftarten-Abruf von Google’s Servern feststellen kannst.
Nur: Wenn du kein Webentwickler bist, wird das ein schwieriges Unterfangen. Dazu kommt: Manchmal sind diese Schriftarten-Abrufe auch nicht auf den ersten Blick sichtbar. Von einem einfachen Blick in den Quellcode rate ich daher auch ab.
Mein Tipp ist daher die Verwendung eines darauf spezialisierten Dienstes. Derartige „Google Fonts Checker“ sind mit dem Aufkommen der ersten Abmahnungen zahlreich erschienen und mittlerweile technisch sehr gut geworden.
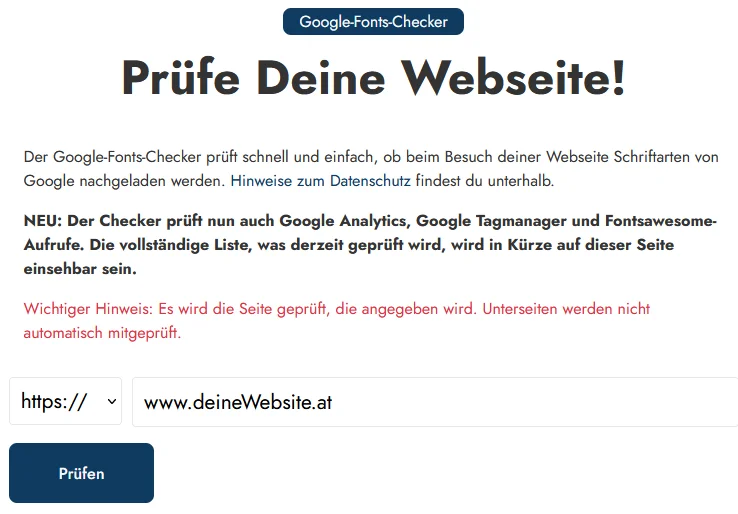
Ich finde den Google Fonts Checker von „Sicher3“ sehr gut gemacht, auf den ich in diesem Artikel auch eingehe.
Rufe dazu https://sicher3.de/google-fonts-checker/ auf, und gib dort deine Website-Adresse ein und klicke auf Prüfen.

Im Anschluss daran erhältst du ein Ergebnis.
Fall 1: Das Ergebnis ist grün.

ACHTUNG: Das Ergebnis kann trügerisch sein. Deine Website kannst du dir wie ein Buch vorstellen, mit mehreren Seiten. Beispiel: Wenn du neben der Startseite auch das verpflichtete Impressum hast, dann hast du bereits zwei Seiten.
Der „Google Fonts Checker“ von „Sicher3“ prüft aber – in der kostenlosen Version – nur eine einzige Seite davon. Um somit ganz sicher zu sein, dass du keine Schriftarten von Google’s Server einbindest, musst du jede (Unter-)Seite eingeben und prüfen lassen. Wiederhole daher diese Prüfschritte, bis du alle Seiten durch hast. Tipp: Achte vor allem auf Unterseiten, in denen du „Google Maps“ eingebunden hast.
(Alternativ kannst du auch ein kostenpflichtiges Premium-Paket bei „Sicher3“ erwerben, das auch Unterseiten automatisch mitprüft. Oder du trittst mit mir in Kontakt, ich habe ebenfalls technische Möglichkeiten zur gesamtheitlichen Prüfung.)
Fall 2: Das Ergebnis ist rot.

Jetzt gilt es ins Handeln zu kommen. Zum Glück ist das mit WordPress sehr einfach. Folge den nächsten Schritten.
Installiere das WordPress-Plugin „Local Fonts“ und binde Google’s Schriftarten lokal ein
Rufe deine WordPress-Administrationsoberfläche auf.
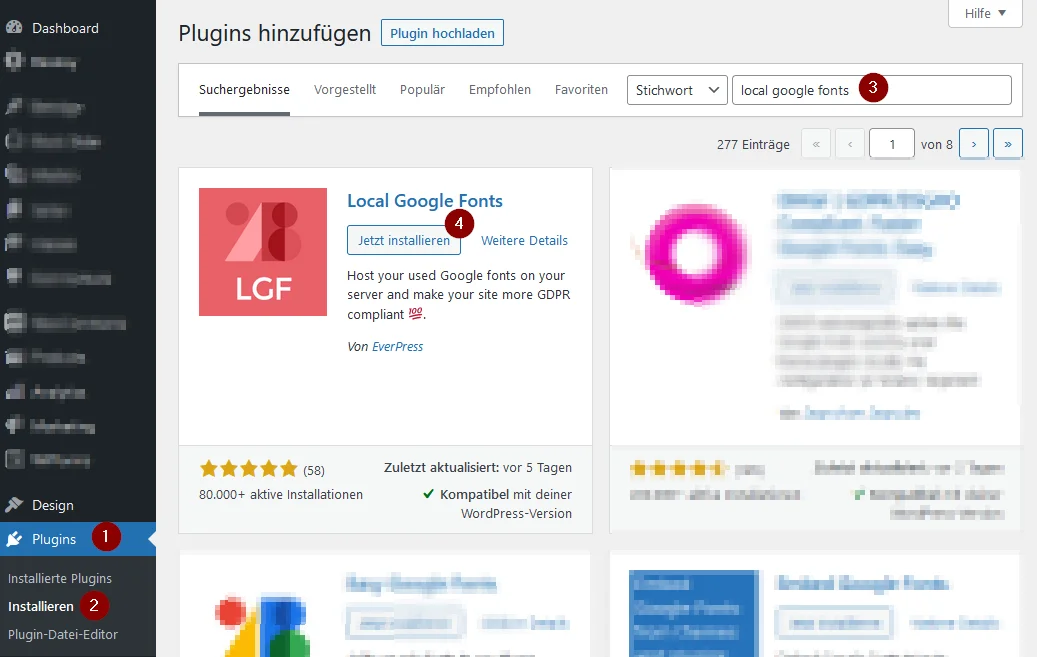
Klicke auf Plugins (1), dann auf Installieren (2).
Gib im Textfeld den Begriff „local google fonts“ (3) ein und drücke Enter.
Wähle anschließend das Plugin, das „Local Google Fonts“ heißt und von EverPress angeboten wird. Klicke Jetzt installieren (4) und anschließend auf Aktivieren.
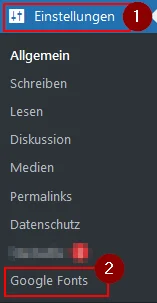
Sobald das Plugin installiert ist, wechsle in der linken Menüleiste zu Einstellungen und dann zu Google Fonts.

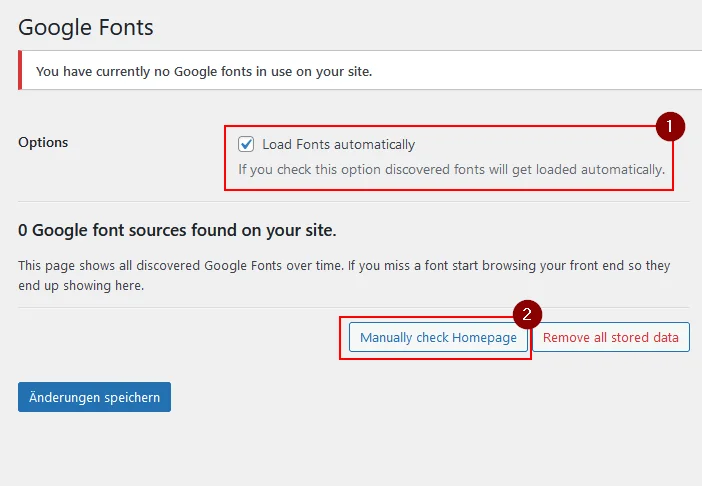
Aktiviere nun die Checkbox „Load Fonts automatically“ (1) und klicke dann auf Manually check Homepage (2).
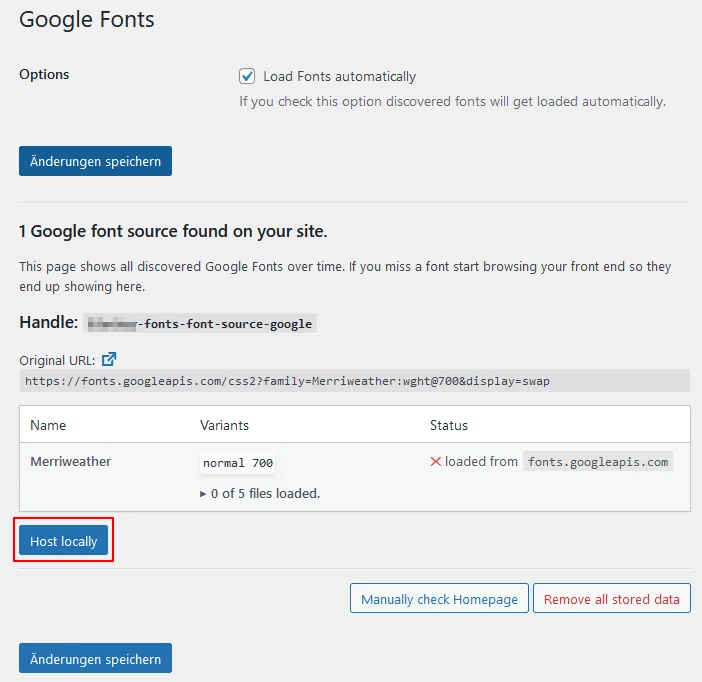
Es wurde in diesem Beispiel eine Schriftart gefunden, die von Google’s Servern abgerufen wird. Klicke jetzt auf Host locally. Die gefundenen Schriftarten werden darauf hin auf deinen eigenen WordPress-Webspace heruntergeladen, und in deine WordPress-Website lokal eingebunden.
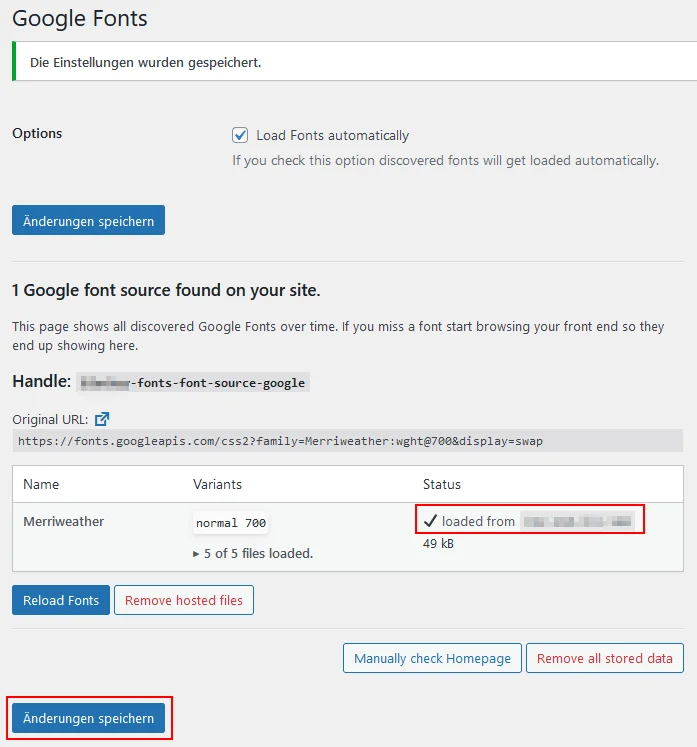
Vergewissere dich im nächsten Schritt, dass bei allen angeführten Schriftarten ein ✓ mit „loaded from“ (deine Website) angeführt ist.
Bestätige abschließend mit Änderungen speichern.
Teste deine lokalen Schriftarten!
Rufe nun wieder den „Google Fonts Checker“ von „Sicher3“ auf, und teste deine WordPress-Website. Ist das Ergebnis jetzt grün?
Wenn ja, ist das ein gutes Zeichen.
Vergewissere dich aber jedenfalls, indem du auch all deine Unterseiten prüfst.
Wichtig zu wissen
Das „Local Google Fonts“-Plugin hat in meinen Tests mit den oben beschriebenen Schritten äußerst zuverlässig funktioniert, hat auch nachträglich Schriftarten vom Google-Server automatisch erkannt, und als lokale Schriftarten eingebunden.
Nichtsdestoweniger kann auch diesem Plugin ein Fehler passieren. Teste daher regelmäßig mit dem „Google Fonts Checker“, vor allem aber, wenn:
- du neue Schriftarten auf deiner WordPress-Website einsetzt
- auf ein anderes WordPress-Theme wechselst
- du das WordPress-Theme auf eine neue Version aktualisierst
- du ein Google-Service einbindest (Maps, Youtube, …)
- größere Umbauten auf deiner WordPress-Website durchführst
Feedback geben und nach Unterstützung fragen
Ich hoffe, ich konnte dir mit dieser Schritt-für-Schritt-Anleitung gut weiterhelfen. Lasse es mich bitte wissen, und schreibe mir eine kurze Nachricht.
Abschließend möchte ich dir noch anbieten, dich bei deinen WordPress-Anliegen zu unterstützen. Lasse uns einfach darüber reden.
PS: Hole dir auch den ein oder anderen Tipp von meinen Lieblings-WordPress-Plugins und lasse dich von meinen anderen WordPress-Artikeln inspirieren.
Disclaimer:
Ich bin kein Jurist. Dieser Artikel stellt keine Rechtsberatung dar, sondern gibt lediglich wieder, wie ich selbst für meine Website das „Google Fonts-Problem“ gelöst habe – inspiriert von zahlreichen anderen Menschen, die sich diesem Thema ebenfalls angenommen haben, und das Internet dadurch ein bisschen besser machen.
Zusätzlich habe ich mich auf Google’s offiziellen FAQ-Seiten über das Herunterladen und lokale Verwenden von den dort angebotenen Schriftarten eingelesen – meine Interpretation: sie erlauben es und beschreiben es auch (abgerufen am 10.12.2022).
Dennoch übernehme ich keine Gewähr für Richtigkeit, Aktualität und Vollständigkeit dieser Anleitung und keinerlei Haftung für mögliche Rechtsfolgen.
Image Credits: Screenshot von "Google Fonts Checker", angefertigt von SCHLOSSER IT-Services, SCHLOSSER IT-Services